반응형웹 코딩시 height:100% 주고싶을때
css에 html, body{height:100%}
를 주면 body 바로 하위애들은 height:100% 주면 그 디바이스에 딱 맞는
height를 가지는걸 확인 해보았습니다.

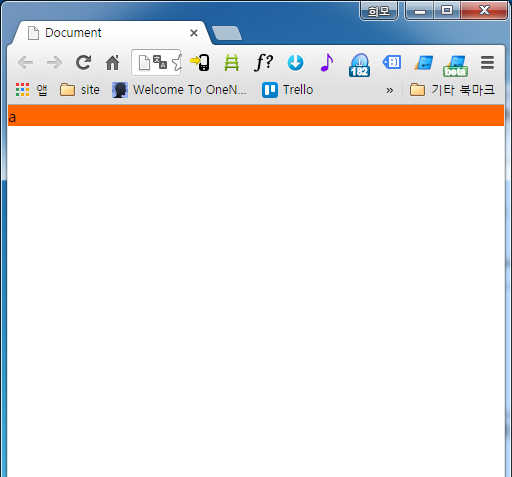
위에 이미지는 div{background:#f60; height:100%;}
를 줬을때 height가 꽉차지 않아요.

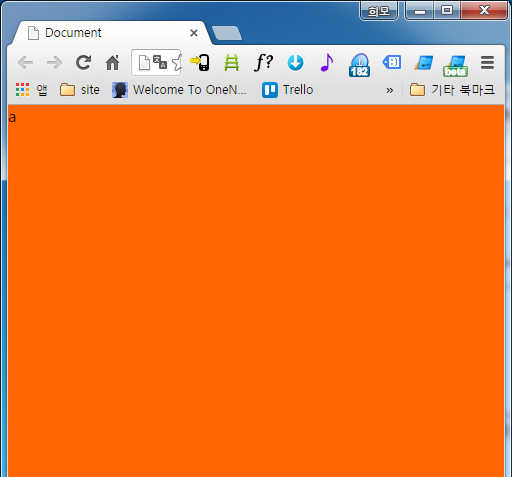
html, body{height:100%;} 를 주니까 꽉찾네요.
많이들 알테지만 그래도 혹시나 모를수도 있으니깐...